【スクリーンキャプチャー】優れもの!SreenPresso~①インストールから編集~
今までに使ってきたスクリーンキャプチャーソフトの中で、無料で使える機能が優れている『ScreenPresso』の使い方などを書いておきます。とても優秀なソフトです。
まずはScreenPressoインストールから撮影、編集までをご覧ください。
静止画も動画も!ScreenPresso!!
今までに使ってきたキャプチャーツールは、主にChromeの拡張機能としてのソフトです。違うデバイスでも使えるし…という利点で、その中でも使い勝手のいい無料版をしばらく使っていました。
しかし、使って比較すると、どのソフトも一長一短。
特に私は業務で使用する『図形やテキスト、ぼかし(モザイク)、マークなどのスタンプ』の応用の広いソフトを探していました。
また、サイズ変更やトリミングもさっとできることが必要です。
そういった作業が一つのツールで出来て、品質も良いものといえば、今の私のお気に入りは『ScreenPresso』です。
Screen Pressoをインストールしよう
インストール型のソフトです。しばらく拡張機能でソフトを使うことが多かった私ですが、インストールすることで、できる範囲がぐっと広がることを実感しました。
インストール方法は特に難しいことはありませんので、ここでは省略させていただきます。では、早速主な使い方を書いていきます。
静止画をキャプチャーしてみよう
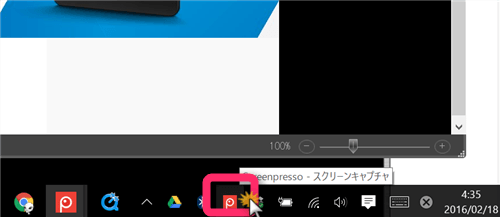
まず、デスクトップでの静止画をキャプチャーするには、タスクバーに追加されたマークをクリックします。

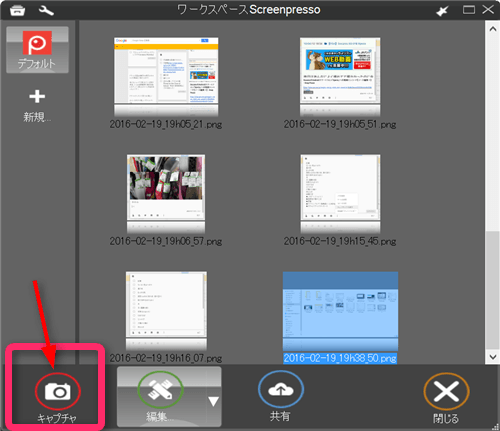
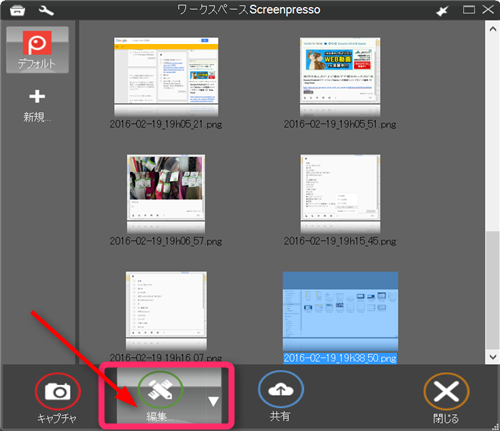
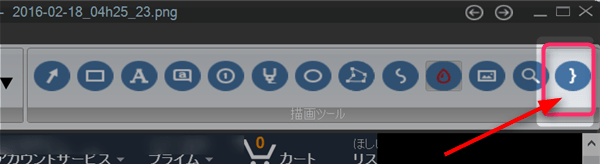
すると、下図のツールが表示されるので、一番左の『キャプチャ』をクリック。

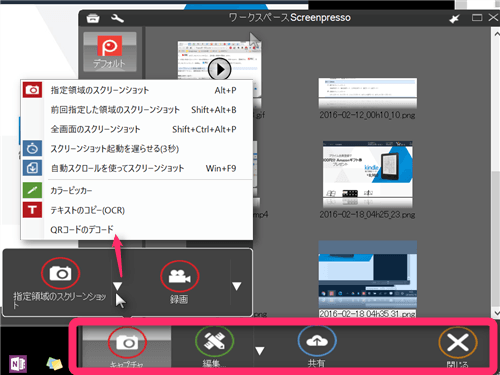
すると、さらに二つのボタンが表示されるので、『指定領域のスクリーンショット』ボタンをクリック!

あとは、キャプチャーしたい場所をドラッグで囲めば完了!
ちなみに、上記のようなツールウインドウや、ブラウザの小窓、エクスプローラーなどブラウザに枠が付いた小窓は、マウスオンすると赤枠で囲まれ、綺麗にその部分のみキャプチャーすることもできますよ。
そんなこんなで、撮ったキャプチャーした画像はツールウィンドウに自動で追加されます。すぐにその画像を編集したい場合は、隣の『編集』ボタンをクリックしてください。
※編集方法については、後ほど記載します。
他にもこんなキャプチャーで静止画を撮れる
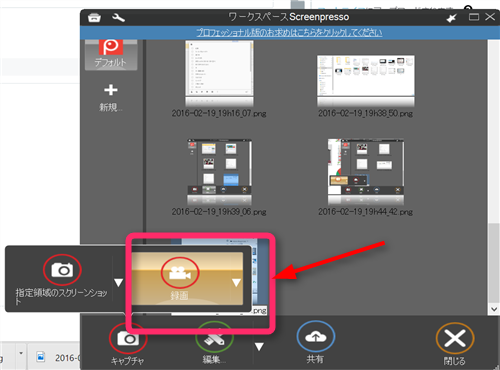
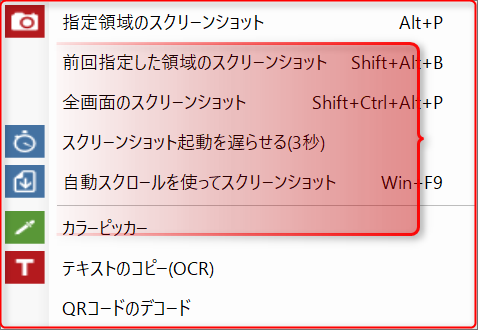
キャプチャーボタンをクリックして表示された『指定領域をキャプチャー』の隣にある ”▼” をクリックすると、様々なキャプチャー方法が表示されます。
順に説明していきましょう。

- 指定領域のスクリーンショット
これは、スクショボタンをクリックするのと同じ、通常の撮り方なので、あえてここから選択する機会はないでしょう。 - 前回指定した領域のスクリーンショット
便利機能の一つです。一つ前のスクショを撮るときに選択した部分と同じ領域を撮影できます。私はあまり、この機能を使う機会がないですが、人によっては便利な機能だと思います。 - 全画面のスクリーンショット
デスクトップに表示されている領域を全部撮りたい時に使います。 - スクリーンショット機能を遅らせる(3秒)
これが便利な機能なのですが、クリックしないと出てこない小窓や右クリックしたメニューなどを撮りたい時に使います。3秒というカウントは変更できないようなので、急いで3秒以内に操作を進めましょう。
ちなみに、上記画像は、この機能で撮影しています。 - 自動スクロールを使ってスクリーンショット
webページなど全体を撮りたい時に、スクロールバーを使った操作で、ウインドウに隠れている部分も全部撮る機能です。慣れるまでちょっとやりにくいかもしれません… - カラーピッカー
有料版にアップグレードすると使えます。 - テキストのコピー(OCR)
こちらも有料版で使える機能です。 - QRコードのデコード
こちらも有料版で使える機能です。
次に、撮ったキャプチャーの編集方法です。
撮った画像をさっそく編集してみよう!(基本編集)
キャプチャーを撮影すると、ツールウインドウが開くので、『編集』をクリックします。

ちなみに、”▼”からは、PC内の画像を編集するソフトや、画像を開きたいソフトが選べます。Google Chrome、Excel、IE、ペイントツールなどなど。
では普通に『編集』ボタンからScreenPressoの編集ツールへ入りましょう。

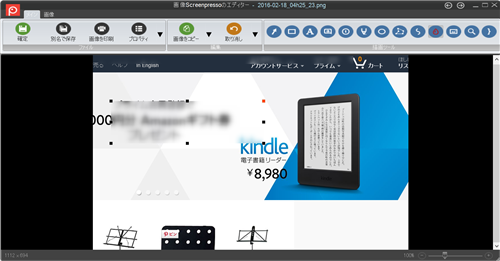
これが編集ツールです。『メイン』タブと『画像』タブがありますが、
最初は、『メイン』タブが開いている状態。
細かい加工をするタブです。
では解説していきます。
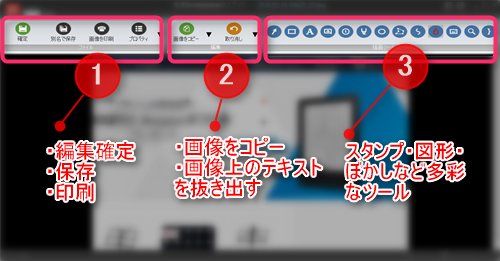
編集ツール『メイン』タブでできること

①保存や印刷
②画像をコピーする。画像上のテキストを抜き出す(これ、便利です!)
動作の取り消し(▼で、動作を遡って指定できるのも便利)もできます。
③スタンプや図形、ぼかしなど、一番使う個所ですね!
では、早速③を使ってみましょう。
ScreenPressoの多彩な図形を使いこなそう!
まずは図形です。
数々の図形がありますので、色々試してみましょう。
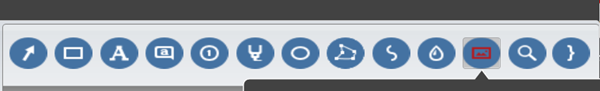
③のツールバーの中から使いたい図形をクリックして、画像上でドラッグすると図形が表示されます。
今回は四角形で解説してみます。

こんな風に描画できます。

描画オプションと編集オプション
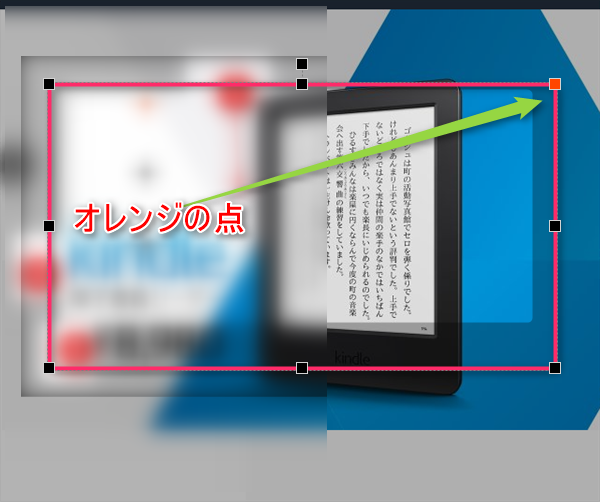
さきほど描いた四角の両端に注目です!

オレンジ色の四角い点と、黒い点がありますね?
- 黒い点をドラッグすると、自在に向きや大きさ、長さを変えられます。
- オレンジの点は、マウスオンやクリックすることで図形編集オプションが表示されます。
- 図形全体の位置を移動するには、図形をドラッグします。(※)
※図形が編集状態にある場合は、この四角い点が表示されています。ツールバー上の図形マークも赤く選択されています。
この状態のときは、連続して図形を貼り付けられます。
図形全体を移動したい場合など、図形を選択だけしたい場合は、ツールバーのマークをもう一度クリックし、ツールバーのマークが何も選択されていない状態にする必要があります。
こうすると、図形の移動や図形の選択が可能です。
この操作は、どのタイプの図形でもほぼ同じ操作になりますので、覚えておきましょう。
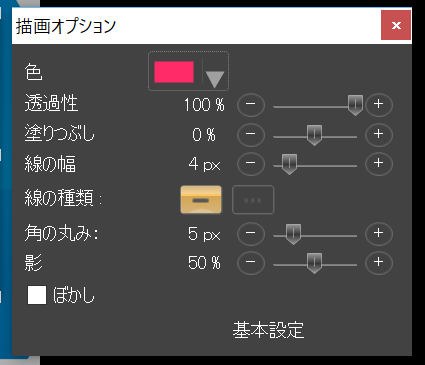
では、オレンジの点から描画オプションを開きましょう。

上から、色:透過性:塗りつぶし:線の幅:線の種類:角の丸み:
影:ぼかし の編集がありますね。
- 色
図形の色を変更する箇所です。 - 透過性
図形や線を透かしたりの設定。 - 塗りつぶし
図形を、塗りつぶしていきます。 - 線の幅
矢印マークなど、形のある図形だと、矢印の細かい形が変化。角や丸の図形の場合は、その線の太さを変更できます。 - 線の種類
実線と点線を選べます。 - 影
図形を影付きにするかしないかの設定です。 - ぼかし
ここにチェックを入れると、四角形の中側以外をすべてグレーで透過し、ぼかしをいれることができます。四角形選択ツールの一番右の四角形ツールによく似た機能です。 - 基本設定
上記で変更した箇所などを基本スタイルとして登録しておくことができます。
登録したスタイルは、図形選択画面に出てくるデフォルト図形の中に表示されるようになります。(これも便利な機能!)
このように、単純な図形を描画オプションで更に加工できるため、画像加工ソフト感覚で、自由な描画ができる!これがScreenPressoならではなのです!!
ScreenPressoで使える便利な図形をつかいこなそう!(応用編)
拡大鏡(ルーペ)、括弧、画像貼り付け、スタンプ機能などは、
どれかは優れていても、どれかが足りない…そんなソフトが多い中、ScreenPressoでは、必要なツールがほぼ揃っています。
拡大鏡(ルーペ)
画像サイズを調整したり、全画面をキャプチャーした場合に、強調したいテキストがあるのに、元々のテキストが小さい…!そんな時は拡大鏡の出番です。
例えばこの画像。タブレット内に書かれた文字を大きく見せる必要があったとしましょう。

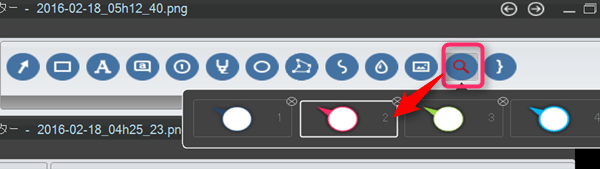
使うツールは『ルーペ』です。
ツールバーの右のほうにあります。クリックすると4色のルーペが表示されます。

もちろん基本編集と同じで、この色や図形の詳細も、あとから編集や加工可能です!
そして、大きくズームインしたいポイント(移動は後からできます)を始点に、ドラッグしてみてください。拡大された画像が、マウスの動きとともに移動すると思います。
マウスを離すと、ルーペの周りに編集点(■)が表示されます。
この中の赤い点に注目です。

ルーペでは、黒とオレンジのほかに赤の点があるのですが、これが拡大ポイントを指す場所を指定、移動できる箇所です。
赤い点■をドラッグしてみてください。
大きくしたいところに、吹き出しの先端を持ってくることを覚えておけば、OKです。
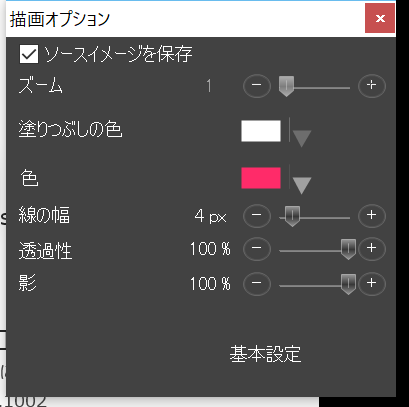
描画オプションは次の通りです。

注目は一番上!!ソースイメージを保存できます。
チェックを入れると、ルーペの中の拡大画像をそのままキープし、ルーペの場所だけを移動できます。地味に便利な機能です!
括弧ツール
ここからここまでを…というような囲み図形に便利なこのツール。

こんな風に使えます。

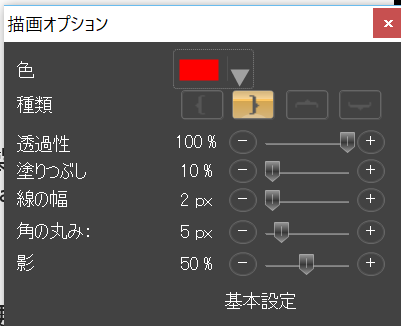
描画オプションです。

- 括弧の向きを、左右、上下の4種類から選べます。
- 勿論、編集点(オレンジの点)からの編集オプションで、透過率、塗りつぶしの濃さ、線の太さ、角の丸みなどが編集できます
- 黒い編集点では、大きさや長さ、幅も変えられます!
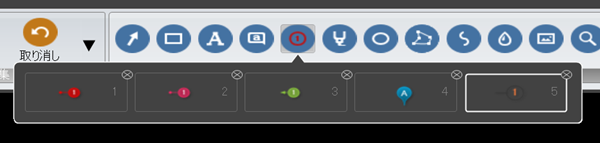
番号付け~豊富なオプション~
手順を説明する場合に便利な番号付け。
ScreenPressoでは、番号付けも応用が高く、アルファベットに変更もできるばかりか、番号やアルファベットを好きな順にしたり、同じものばかりにしたりと、とにかく多彩なオプションです。
他のソフトでもよくある機能ですが、ScreenPressoでは自在に使えるので、お気に入りの機能の一つです。

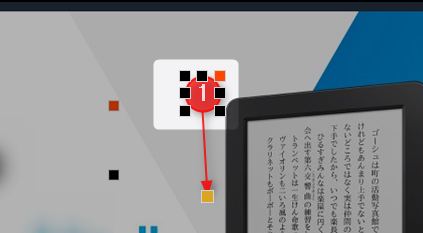
こんな風に使います。

まずはこれは、描画したばかりの状態。
選択画面では、番号吹き出しに、線や矢印が含まれているので、それをいじってみましょう。
番号についている編集点の黄色い点■をドラッグしましょう。
矢印や、ピン、吹き出し型など、あとで編集可能な線が出てきますね!

このポイント線を付けたり非表示にしたり、
線種を変えられるのは、ScreenPressoの優秀な機能です。
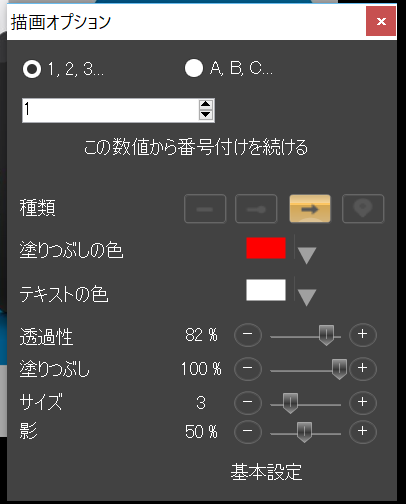
描画オプションです。

- 番号(1,2,3…)とアルファベット(A,B,C…)が選択できます。
- 1からや、Aから以外に、好きな番号から順に開始したり、それぞれに好きな数値にしたりできます。
- ポイントの種類、塗りつぶしの色、テキストの色、透過性、塗りつぶし(バーを左にすると、背景と吹き出しの色が反転していきます!)、サイズ、影を設定できます。
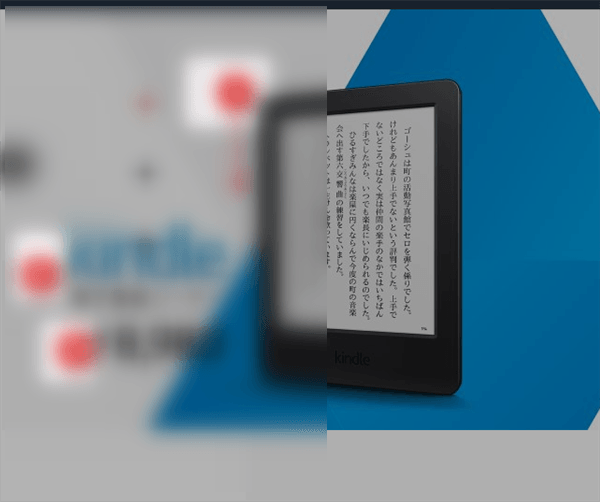
ぼかし
これは、必要箇所を際立たせるためだけでなく、モザイクの代わりに使うことが多い機能です。
モザイクは、標準搭載のペイントツールで非常に簡単に作れることはご存知ですか?
私も、その簡単さでペイントツールでモザイクをかけていた時期もありますが、何しろペイントツールは、その他の機能が貧相…!
モザイクのためだけにペイントツールをかけるのも嫌。
他のキャプチャソフトや画像加工ソフトも、イマイチ使い勝手が微妙。
そんな私の救世主だったのが、このぼかしツールも万能なScreenPressoだったのです。

涙マークをクリックして、ぼかしたいところをドラッグするだけ。
画面の半分をぼかしてみました。

描画オプションは、ぼかし具合の調整のみです。

スタンプ・画像ツール
キャプチャーソフトでも、よく使うのがこのツールではないでしょうか。
ScreenPressoでは、もちろん、このツールも優れています。

まず便利なのが、PC内の画像を呼び出し、現在の画像に追加できる機能!
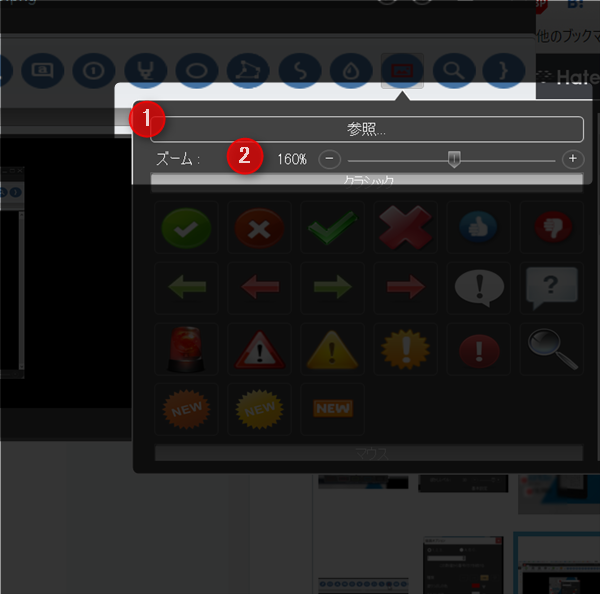
①の『参照』から画像を選択できます。
これができることが、非常に珍しいのではないかと思っています。

②のズームは、ツール内のスタンプのサイズを先に変更することができる箇所。
もちろん、後から編集点で拡大縮小もできますし、図形と同じく描画オプションも使えます!
描画オプション

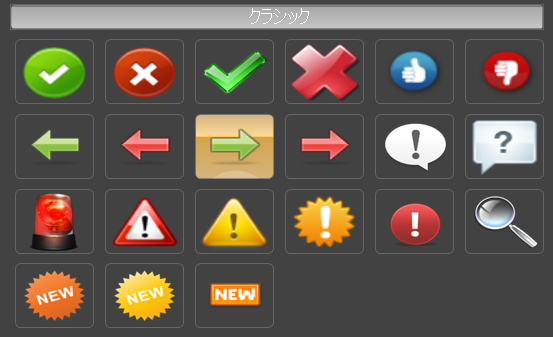
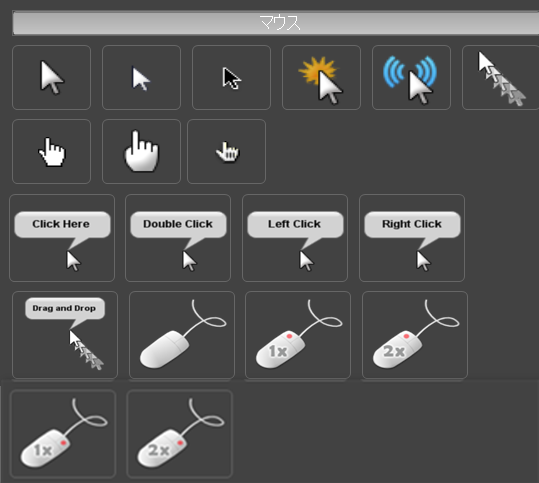
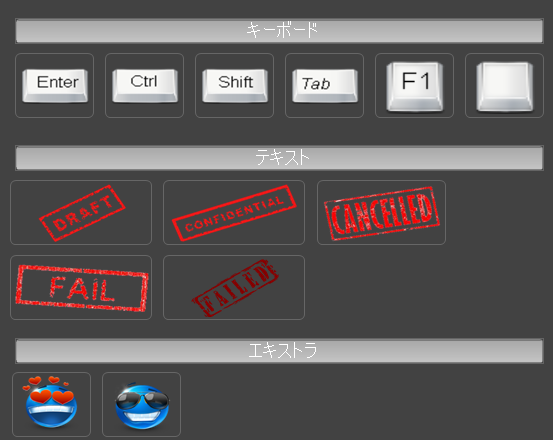
スタンプの種類
要らないものもあるし、あって便利なものもありますが、基本的に画像を呼び出せるため、足りないならお好きなアイコンやスタンプを使えばいいってわけで、そう考えればスタンプの種類は豊富…!!ですね。
デフォルトのスタンプは、この通り。



PCに保存してある画像も編集できる!!
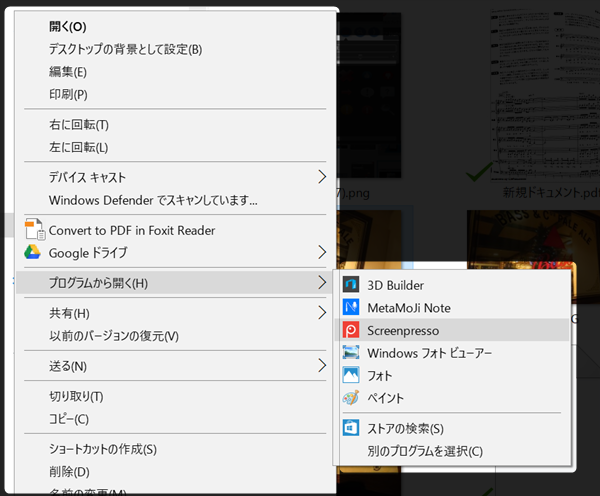
ScreenPressoでは、キャプチャーした画像だけでなく、PC内の様々な画像も編集できます。これがとっても便利!
ソフトをインストールすると、右クリックメニューに表示されるようになるので、画像を開くときにScreenPressoを選ぶだけです。

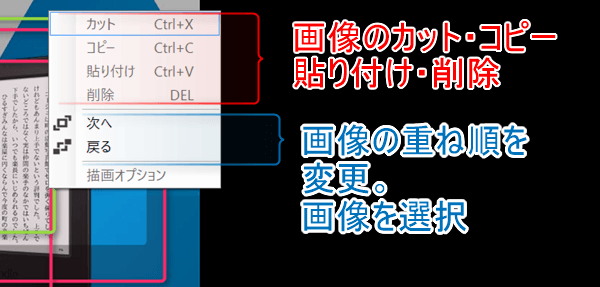
図形をカット・貼り付け・コピー・削除
図形を右クリックすると、『カット・貼り付け・コピー・削除』ができます。
また、フォトショップなどでいう『レイヤー』選択もできます。

お疲れ様でした!まずは編集や加工についての解説でした!
続きは、画像の設定とソフトの設定の解説記事、そして、動画キャプチャー解説記事へと続きます。